ボタン一つのウインドウならシェルフやカスタムメニューで代用しても同じ事。
わざわざウインドウを作る必要はない。
ウインドウをわざわざ作るのは、
ボタン、ラジオボタン、チェック ボックス、フィールド、スライダ、etc
といったコントロールを駆使してユーザーの操作性を向上させることが目的である。
そしてそれが達成できてはじめて実用的なウインドウとなる。
さて、いよいよウインドウ内部に使うコントロールについて、個別に見ていく段階になったが、一つ一つ調べていき学習することは、さほど難しくない。
しかしながら、必要なコントロールをどのように選択しレイアウトしていくのかという事について基本的な方針がなければ、よいGUIは生まれてこない。
また、「グラフィカル・ユーザー・インターフェイス」と言っても図形だけを使っているわけではなく文字も組み合わせて使われているのはご存知の通り。
図形を組み合わせることで、情報を整理し、一目でどんなものがあるのかがわかるようにはなるが、文字は情報としてまだまだ不可欠である。
その表示させる文字情報はどのようなものを選択すればよいのか?
これらもしっかりと考える必要がある。
まぁ、スクリプト自体まだそれほど複雑な物も作れないので、そこまで踏み込む必要もないのかもしれないが、こういったことは初心者の内からきちんとした考えを持っておくべきだと思う。
そこでそもそも「ユーザー・インターフェイス」とは何かを考えることで、スクリプト作成者がどのような概念をもっておく必要があるのかをしらべてみた。
----------------------------------------
さてウインドウとはGUI(グラフィカル・ユーザー・インターフェイス)の一形態である。
グラフィカル=図形的
ユーザー=ソフトやスクリプトの利用者、Mayaではアーティスト
という意味であることは容易にわかる。
では「インターフェイス」とは何か?
この「インターフェイス」という言葉の意味を調べてみると以下のような物がある。
(Wikipedia)
ものごとの境界となる部分と、その境界でのプロトコルを指す
(IT用語辞典)
インターフェースとは、二つのものの間に立って、情報のやり取りを仲介するもの。
ユーザインターフェースは、コンピュータがユーザに対して情報を表示する方式や、逆に、ユーザが情報を入力するための方式を定めたもの
(IT用語辞典 BINARY)
インターフェースとは、一般的には「境界面」や「接点」を意味する英語であり、IT用語としては、ハードウェアやソフトウェア、人間(ユーザー)といった要素が、互いに情報をやり取りする際に接する部分のことである。あるいは、その情報のやりとりを仲介するための仕組みのことである。
そして、もっと根源的な意味においては「Youtubeをみれる電子レンジ」で最近有名な慶應大学SFC研の渡辺恵太 博士による以下のページが参考になる。
インターフェイスとは(『モノの使いやすさとデザインの心理』より)
----------------------------------------
さらに「インターフェイス」について掘り下げてみた。
インターフェイスという言葉は二つの単語から出来ており、それぞれを調べると
「inter-」(goo辞書):「の間の;相互の[に]」の意.
「face」(goo辞書):顔(つき); 外観; 見せかけ; 表面, 正面; 【数】面;(器具などの)使用面; (活字の)字づら;(時計などの)文字盤;
という意味がある
「face」については、その語源もしらべてみた。(アルク語源辞書)
【語根】fac-, -fic-, -fact-, -fect-, facul-, ficu-, facil-, fici-, -fy, -faction
【語根の基のラテン語(L.)・ギリシア語(Gk.)】
L.facere = to make(作る), do(為す, 作用する), 置く
ここから様々な言葉が発生しているが、VFXでおなじみの言葉「エフェクト」も同じ起源を持っている。
effect:[語源] ef-(外に)+L.facere(なす、作用する) effectは「影響した結果」
以下は上記の調査結果から考えたことです。(正しいかどうかはわかりませんw)
もともと「作る」とか「作用する」という意味があるが
それは起点があってその作用を受ける点があるということである。
ようするに、何らかの影響力を持った力や動きが発信されている。
「Face」という単語自体、その意味を背後にもっており、そのためよく知られている「顔」以外の様々な意味が派生しているのだと思う。
「顔」でさえ、肉体の内部でおきた精神の変化を発信している。
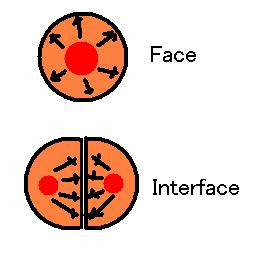
そこから発展させて考えると、「Face」という単語には、内部から外への影響力をもった動きが意味の上で、含まれていると思われる。
その他、思いつくままにまとめると以下のようになる。
●何らかの面、外観という意味合いがある。
●閉じられた空間の外面という感じ。
●そしてその内部からなんらかの作用が外部に対して現れているところ。
●すなわち境界。
●ただの外観というよりも何らかの作用力をもった表面という感じだろうか。
●その表面に接するものは内部からのなんらかの作用がその表面にあらわれるのを認識する。
●もしくはその作用を受ける。
●したがって考えや思考は、閉じたところから発信される物と考えれば、それが外部に対して表れているところはFaceと言える。
ここから考え出した「インターフェイス」の意味は、
●そして、その「Face」をもった二つの物が接する境界がインターフェイスである。
●相手に影響を与える作用があるということが前提にある。
●双方は、同じ言語、同じ考え方とは限らない、そこでそれらを相互に通訳するシステムが必要となる。それがインターフェイスである。
 ※わかりやすいかと思い、図を書きましたが、余計わかりにくくなったような気が....。
※わかりやすいかと思い、図を書きましたが、余計わかりにくくなったような気が....。このことからユーザー・インターフェイスはその存在自体がユーザーになんらかの作用を与えることが前提となっていることがわかる。
MELスクリプトのGUIの作成においてもこの点を起点とする必要があるように思う。
----------------------------------------
さて、インターフェイスにはいくつかの種類がある。
●複数の装置の接続部分の形状や電気信号の決まりなどのハードウエア・インターフェイス
(ハードウエア同志の相互作用する境界)
●プログラム間でのデータのやりとりはAPIに代表されるソフトウエア・インターフェイス。
●コンピュータとユーザーとの境界が、ユーザーインターフェイスでありウインドウ画面はこれに含まれる。
ユーザー・インターフェイスの意味はwikipediaによると
機械、特にコンピュータとその機械の利用者(通常は人間)の間での情報をやりとりするためのインタフェースである。
ユーザインタフェースは以下の手段を提供する。
* 入力 - ユーザがシステムを操作する手段
* 出力 - ユーザが操作した結果システムが生成したものを提示する手段
これが一般的に考えられている定義である。
ただ以前のエントリ「コンピュータは理解するか?」で言ったように自分は「コンピュータが意志をもった人間であるかのように表現すること」には違和感を感じるへそ曲がりである。
なので「提示する」という人間のふるまいに使う言葉をシステム(コンピュータ)に使うには抵抗がある。
いろいろな情報をコンピュータ自体が自分の意志で選択してユーザーの存在を意識して「提示」しているはずがない。
そこで、この部分を自分なりに解釈しなおしてみた。
プログラムはすべてプログラマが作った物である。
GUIに何を表示するか、どのように配置するかはプログラマがすべて決めている。
ようするにGUIとはプログラマとユーザーをつなぐインターフェイスなのである。
プログラマの考えや思考が外部に対して表れているところがインターフェイスである。
結果、コンピュータに表示されるのは、その結果であり、「判断」の部分はプログラマによってなされている。
----------------------------------------
以上のことからGUIを作成する以上、意図していようとしていまいと、それはユーザーに何らかの作用をもっている。
そしてそれはすべてプログラマの判断によりなされている。
とうことがわかる。
スクリプトでGUIを作成するときに、そういった責任から逃れることは出来ない。
ユーザーがそのスクリプトで設定する情報がわかりやすく表示されているか?
配置は一目でわかりやすいか?
ユーザが操作に迷うような作りになっていないか?
ユーザーが設定時に知るべき情報がきちんと表示されているのか?
表示される情報はわかりやすいか?
等々、すべてGUIを作成するときには考え、整理しておく必要がある。
これはGUIのMELスクリプトを学ぶ前、そして学んでいる間も常に意識する必要があるように思う。
なにしろ、使いにくいGUIならない方がましかもしれない。
まぁこれは簡単なものであればさほど意識する必要はないことかもしれない、
しかし「GUIがユーザーに何らかの作用をもっている」ということだけは忘れてはいけないだろう。
最後に、今さらながらだが、自分が「GUIはめんどくさい」と思う一つの理由がここにあったなと気がついたw



0 件のコメント:
コメントを投稿